ZJ广告调用:激励广告,插屏,全屏,视频,小说,新闻资讯,任务墙 等
ZJ广告开启
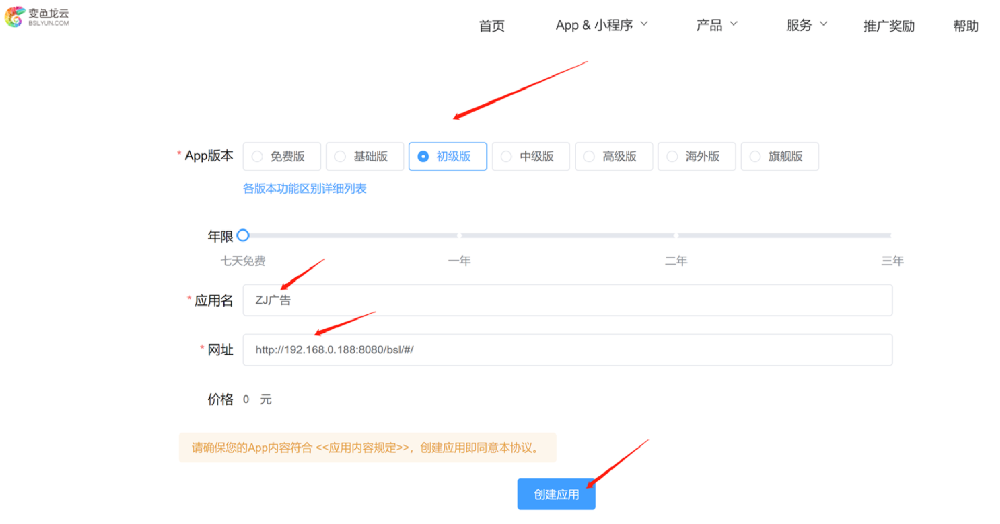
进入变色龙APP后台选择APP版本,并依次填写APP的应用名称及生成后的网址,确认无误后点击创建应用按钮

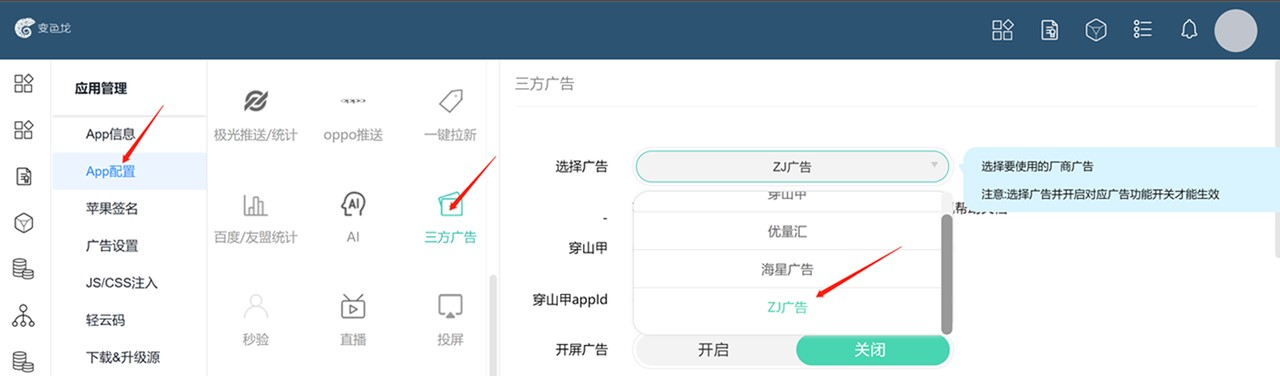
在变色龙后台APP配置处,点击第三方配置->三方广告,选择ZJ广告

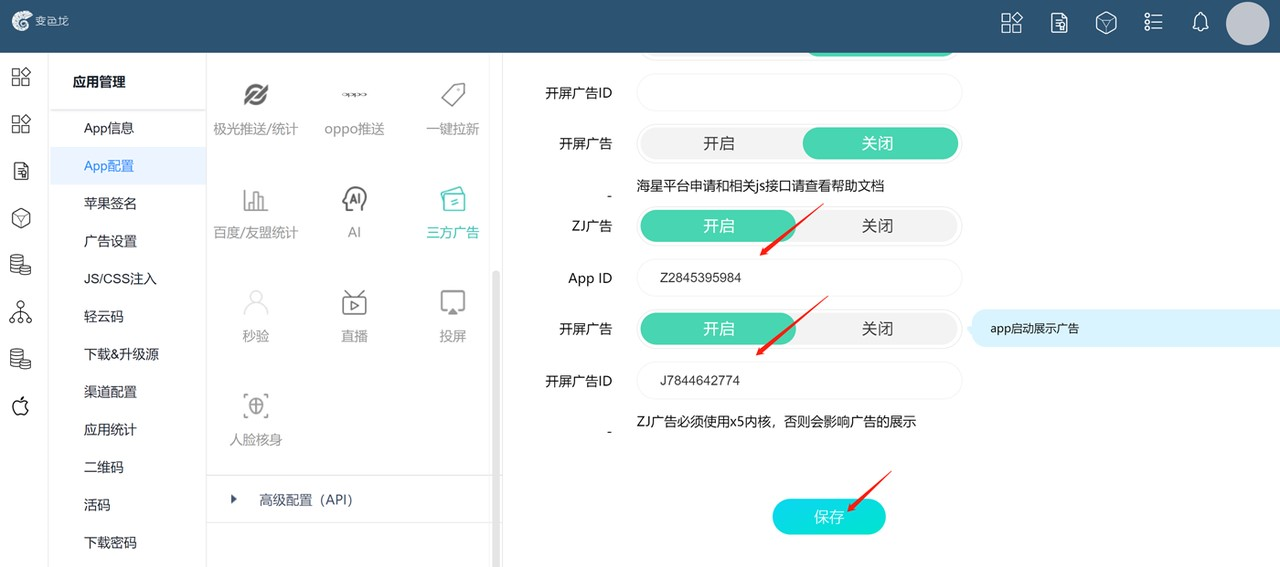
2. 找到底部ZJ广告配置>>开启 ,填写AppId和开屏广告ID,点击保存后生效

引入 zjJSBridge
下载zjJSBridge-230329.js并引入工程。
<script src="zjJSBridge.js"></script>
DEMO:
初始化
setListener()
加载广告之前一定要初始化广告才可以
<button onclick="setListener()">初始化</button>
激励视频
zjJSBridge.rewardVideo
<script>
function rewardVideo() {
zjJSBridge.rewardVideo({
posId: "J7232377272",//广告位ID,必填
userId: "13000000000"//用户ID,必填
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="rewardVideo()">激励视频</button>插屏
zjJSBridge.interstitial
<script>
function interstitialAd() {
zjJSBridge.interstitial({
posId: "J7232377272",//广告位ID,必填
userId: "13000000000"//用户ID,必填
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="interstitialAd()">插屏</button>全屏视频
zjJSBridge.fullScreenVideo
<script>
function fullScreenVideo() {
zjJSBridge.fullScreenVideo({
posId: "J7232377272",//广告位ID,必填
userId: "13000000000"//用户ID,必填
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="fullScreenVideo()">全屏视频</button>新界面视频内容
弹出新界面展示视频
zjJSBridge.contentAd
<script>
function contentAd() {
zjJSBridge.contentAd({
posId: "J4961952628",
userId: "13000000000",
type: 0
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="contentAd()">新界面视频内容</button>插入视频内容
zjJSBridge.contentView
<script>
function contentView() {
zjJSBridge.contentView({
posId: "J4961952628",
userId: "13000000000",
type: 0,
width: 1080,
height: 1500,
top: 20,
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="contentView()">插入视频内容</button>隐藏视频内容
zjJSBridge.contentView
<script>
function hideContentView() {
zjJSBridge.contentView({
posId: "J4961952628",
userId: "13000000000",
hide: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="hideContentView()">隐藏视频内容</button>移除视频内容
zjJSBridge.contentView
<script>
function removeContentView() {
zjJSBridge.contentView({
posId: "J4961952628",
userId: "13000000000",
remove: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="removeContentView()">移除视频内容</button>H5页面
zjJSBridge.h5Ad
<script>
function h5Ad() {
zjJSBridge.h5Ad({
posId: "J7513581444",
userId: "13000000000"
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="h5Ad()">H5页面</button>小说内容
zjJSBridge.wxMiniProgram
<script>
function novelView() {
zjJSBridge.novel({
posId: "J3023431556",
userId: "13000000000",
width: 1080,
height: 1500,
top: 20,
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="novelView()">小说内容</button>隐藏小说
zjJSBridge.novel
<script>
function hideNovelView() {
zjJSBridge.novel({
posId: "J3023431556",
userId: "13000000000",
hide: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="hideNovelView()">隐藏小说</button>移除小说
zjJSBridge.novel
<script>
function removeNovelView() {
zjJSBridge.novel({
posId: "J3023431556",
userId: "13000000000",
remove: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="removeNovelView()">移除小说</button>新界面新闻资讯
zjJSBridge.newsAd
<script>
function newsAd() {
zjJSBridge.newsAd({
posId: "J6944088141",
userId: "13000000000"
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="newsAd()">新界面新闻资讯</button>插入新闻资讯
zjJSBridge.newsView
<script>
function newsView() {
zjJSBridge.newsView({
posId: "J6944088141",
userId: "13000000000",
width: 1080,
height: 1500,
top: 20,
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="newsView()">插入新闻资讯</button>隐藏新闻资讯
zjJSBridge.newsView
<script>
function hideNewsView() {
zjJSBridge.newsView({
posId: "J6944088141",
userId: "13000000000",
hide: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="hideNewsView()">隐藏新闻资讯</button>移除新闻资讯
zjJSBridge.newsView
<script>
function removeNewsView() {
zjJSBridge.newsView({
posId: "J6944088141",
userId: "13000000000",
remove: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="removeNewsView()">移除新闻资讯</button>插入悬浮广告
zjJSBridge.floatView
<script>
function floatView() {
zjJSBridge.floatView({
posId: "J4062641227",
userId: "13000000000",
width: 300,
height: 300,
top: 150,
left: 500,
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="floatView()">插入悬浮广告</button>隐藏悬浮广告
zjJSBridge.floatView
<script>
function hideFloatView() {
zjJSBridge.floatView({
posId: "J4062641227",
userId: "13000000000",
hide: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="hideFloatView()">隐藏悬浮广告</button>移除悬浮广告
zjJSBridge.floatView
<script>
function removeFloatView() {
zjJSBridge.floatView({
posId: "J4062641227",
userId: "13000000000",
remove: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="removeFloatView()">移除悬浮广告</button>新界面任务墙CPA
新界面任务墙记录
新界面任务墙CPL
zjJSBridge.taskAd
<script>
function taskAd(page) {
zjJSBridge.taskAd({
posId: "J8934282083",
userId: "13000000000",
extra: page,
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="taskAd('cpa')">新界面-任务墙CPA</button>
<button onclick="taskAd('cpl')">新界面-任务墙CPL</button>
<button onclick="taskAd('history')">新界面-任务墙记录</button>插入-任务墙CPA
插入-任务墙CPL
插入-任务墙记录
<script>
function taskAd(page) {
zjJSBridge.taskAd({
posId: "J8934282083",
userId: "13000000000",
extra: page,
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="taskView('cpa')">插入-任务墙CPA</button>
<button onclick="taskView('cpl')">插入-任务墙CPL</button>
<button onclick="taskView('history')">插入-任务墙记录</button>隐藏任务墙页面
移除任务墙页面
<script>
function hideTaskView() {
zjJSBridge.taskView({
posId: "J8934282083",
userId: "13000000000",
hide: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
function removeTaskView() {
zjJSBridge.taskView({
posId: "J8934282083",
userId: "13000000000",
remove: true
}, function (succ, data) {
console.log("succ = " + succ + " & data = " + data)
})
}
</script>
<button onclick="hideTaskView()">隐藏任务墙页面</button>
<button onclick="removeTaskView()">移除任务墙页面</button>